Converting Flash to HTML5: switch now before support ends
It’s the end of an era: the once common Adobe Flash format will be discontinued on December 31 2020. Support will be dropped from all major web browsers on that date. If you haven’t yet moved all of your learning content over to HTML5, now is the time. Our guide will help you through the process.
Converting Flash to HTML5 might seem like a major challenge. However, the now essential transformation process presents a great opportunity to decide what needs to stay, what needs to go, and what needs to be overhauled.
For employees, the main benefit of HTML5 will be the ability to access eLearning on any device, wherever they are. HTML5’s wider support and flexibility ensure that users aren’t restricted to learning at a desk. By making the switch, you’ll be able to continue driving a culture of learning and giving people the flexibility to take responsibility for their own learning.
7 things to consider when converting Flash to HTML5
The level of resource required when converting Flash to HTML5 will depend on the nature of your original Flash content.
- If the content makes use of a lot of animation, its conversion will need a much greater allocation of time and resources.
- If your text and graphics are highly-templated, you will be able to easily cut and paste them into an authoring tool.
- The cost of conversion is likely to be significantly lower if your existing content and course structure are held in a format that’s easy to migrate. For example, the common .xml programming language.
- You’ll also see a dramatic reduction in costs if your course is composed of repeated templates.
- When the code for the structure of the course is accessible, your authoring tool should be able to create the functionality to reshape this into a new layout. This provides a huge cost benefit when large volumes of material are being converted.
- Content that doesn’t require any user interaction, such as a Flash animation explaining a sequence of events, can usually be converted directly into an HTML movie within the video player of a course.
- The process becomes more complicated for interactive assets such as a quiz screen or hotspot. These usually need to be repurposed, mapped, and rebuilt into new interactions within the authoring tool.
Many authoring tools that output Flash will also give you the original assets—text, images, and videos—when you publish a course. This gives you the opportunity to upload these assets to the cloud and recreate the content in an online eLearning authoring tool such as Gomo.
With a Gomo theme, the hard work of the ‘look and feel’ of the course is already taken care of. It’s often just a case of adding the original assets to upgrade your courses from Flash to HTML5.
Adding value to your eLearning
Perhaps the best way to think about converting Flash courses into HTML is in terms of value. Although it can be tempting to look for a quick migration of content, carried out at the lowest possible price and incorporating minimal learning design, the wisest solution is likely to be the one that adds to your existing learning.
This is an ideal opportunity to optimize and rework your courses and revive outdated content. Remember that a like-for-like conversion, transferring content so that it’s almost identical to how it looks in Flash, is likely to sell your learners short.
Certain modules will benefit from being developed and improved with the extra features offered by HTML5, whereas material which is dated or less effective could be turned into an appendix or archived.
Flash has been obsolete on iOS and Android since 2012 and the December 2020 deathdate of the platform has been known since 2017. Chances are good that your organization has already started its assessment and conversion of Flash content. If not, it’s essential that you begin the process as soon as possible in order to give your learners the best possible experience.
Want to see some great examples of eLearning?
See our customer stories.What devices will your content be seen on?
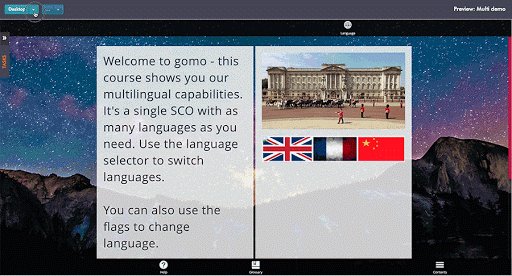
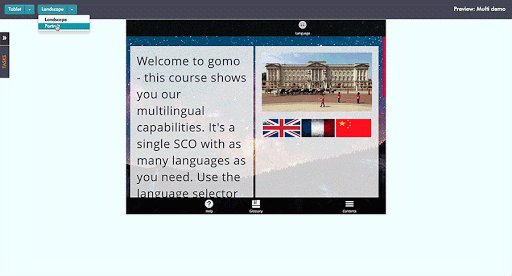
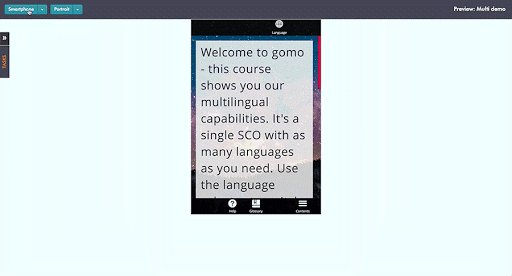
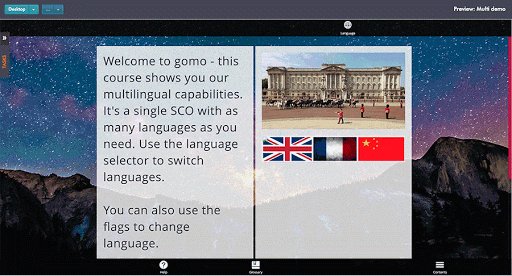
HTML5 lends itself far more easily to adaptive and responsive design. At Gomo, we take advantage of both features to create content that fills the screen, whatever screen size and resolution learners are using.
Check out this animated GIF to see Gomo’s responsiveness in action.

If your learners are likely to be predominantly using smartphones and tablets, consider how the look and feel of your courses will vary when seen on these devices. Another consideration is whether the design will fulfill the aim of making people want to learn when they’re on the go.
One of the features our clients have used to transform the look of their eLearning is HTML5-enabled continuous scrolling. This allows courses to flow beautifully and gives you the option to let your learners swipe, click and deep scroll around pages full of rich, interactive material. Continuous scroll isn’t possible in Flash. But thanks to HTML5, we’re all very comfortable with the ability to seamlessly view content over a single scrolling screen.
How Gomo can help
HTML5 is now the backbone of the internet and Flash will be gone within a matter of months. It’s time to make the switch to HTML5 learning as a matter of priority.
Gomo’s award-winning authoring tool can help you to make the switch seamlessly and create a mobile-friendly learning experience for your workforce, without needing any in-depth technical knowledge.


